延續上一篇優化程式碼的實例,還剩下一個地方需要改善,那就是圖片。
透過 Cache 減少發送網路請求而且可以更快的載入圖片,同時可以減少圖片閃爍的問題,並且能減少 re-render 。
接下來,就透過 react-native-fast-image 來實作吧。
安裝 react-native-fast-image
yarn add react-native-fast-image
cd ios && pod install
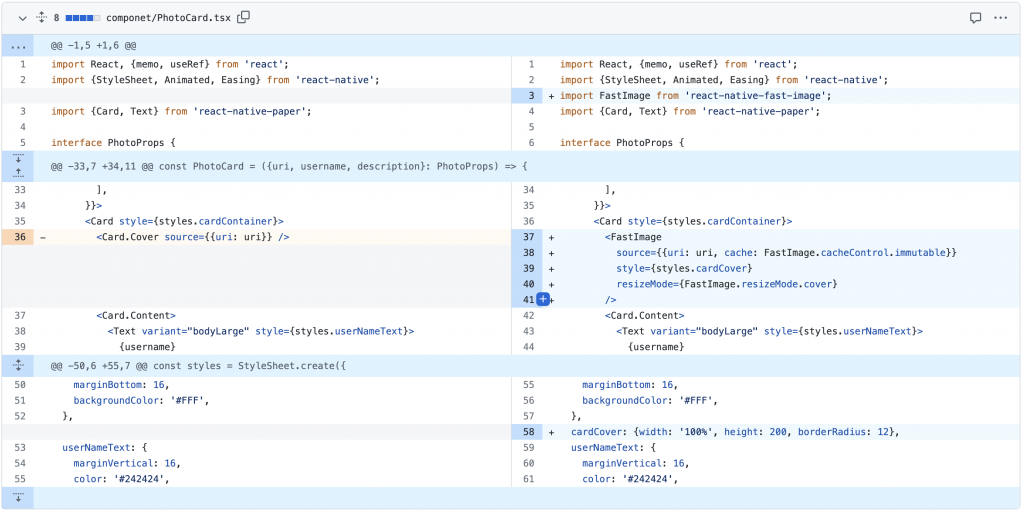
將圖片使用 <FastImage/> 標籤包覆,並且使用 cache 的屬性。

source.cache 分成有三種模式:
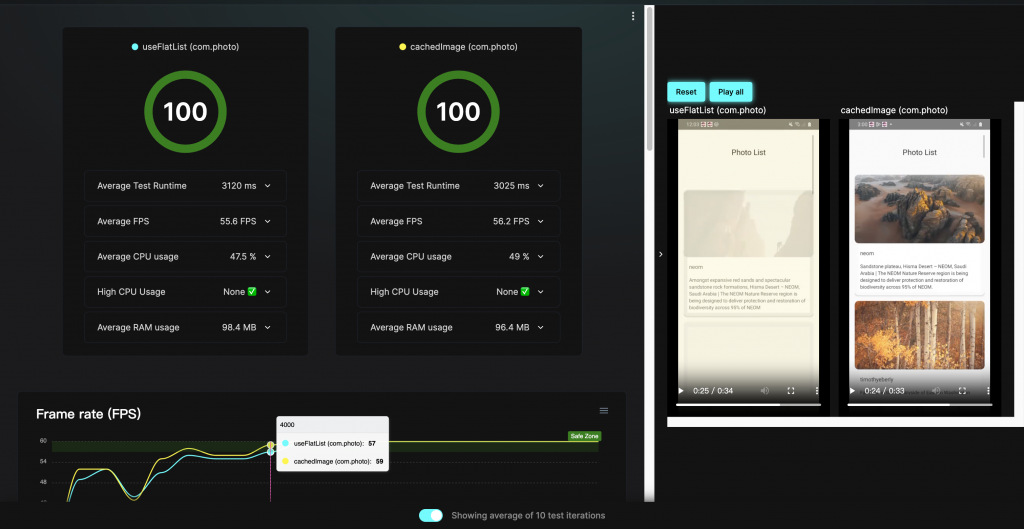
FastImage.cacheControl.immutable- (預設) - 只有 url 網址改變時才會發送網路請求。FastImage.cacheControl.web - 使用 source.headers 執行常態的快取程序。FastImage.cacheControl.cacheOnly - 只會從快取中顯示圖片,不會發出任何的網路請求。與上一篇的使用 FlatList 的 apk 進行比較。
詳細報告連結:https://wintersprouter.github.io/ironmanReactNativeCli/cachedImages
透過使用快取機制優化圖片,根據效能報告我們可以得到幾件事:
圖片的檔案的也是會影響到整個應用程式的效能,甚至是應用程式的大小,因此優化圖片的大小有以下這幾個方式:
當專案進行到一個階段,相對應的 UI 也會隨著需求迭代,難免會累積一些用不到但是忘記刪掉的 styleSheet ,這時候就可以使用 eslint-plugin-react-native 中的 rule - react-native/no-unused-styles 。
安裝 ESlint 套件
yarn add -D eslint
在 .eslintrc.js 的 rules 中加入:
{
"rules": {
...
"react-native/no-unused-styles": 2, //新增
}
}
react-native/no-unused-styles 就會幫你檢查 StyleSheet 是否有在 React component 中使用,如果沒有使用到就會在 ide 用紅色顯示提示。
但是這個 rule 還是有限制的,以下幾種情境是無法檢查的:
StyleSheet 與 React component 分開成兩個檔案,在 React component 中 Import StyleSheet 檔案。StyleSheet.flatten() 、StyleSheet.compose()等方法的樣式。針對 DAY 23 React Native 效能優化:衡量效能的關鍵指標所提出的效能指標結合以上提出的優化方法,總結如下:
可以透過以下工具檢視:
可以透過以下方法優化:
可以透過以下工具檢視:
可以透過以下方法優化:
可以透過以下工具檢視:
可以透過以下方法優化:
可以透過以下工具檢視:
可以透過以下方法優化:
可以透過以下工具檢視:
可以透過以下方法優化:
可以透過以下工具檢視:
可以透過以下工具檢視:
可以透過以下方法優化:
在查找資料時,其實有看有些文章認為在專案中啟用新架構可以提升 React Native 的效能,但筆者思考後,覺得不適合放入效能優化的章節中。原因是試著在舊有的 React Native 專案中啟用新架構在建構的過程會有許多的錯誤,通常是因為專案使用的套件其本身尚未支援新架構,就算是新開的專案筆者也覺得現在這個時間點使用新架構可行性太低了,原因如同剛剛所講的,況且 React Native 為了控制本身檔案大小把一些功能拆分出去,只能根據自己的需求一個一個下載相對應的套件,而這些套件也不一定每一個都支援新架構。
透過效能優化可以提升用戶應用程式的使用者體驗,同時善用這些效能觀察工具可以即時找出潛在的效能,進而在應用程式上架前改善。
Detect unused StyleSheet rules in React components
Measuring and improving performance on a React Native app
5 tips to write better react native code
Performance optimization in React Native
React Native — Performance Optimization: IOS & Android (Be a Sr. React Native Engineer today)
縮減圖片下載大小
Optimizing Images in React Native for Improved Performance
The Ultimate Guide to Optimize React Native App Performance in 2023
